+
-
- 以技术创新提升企业竞争力
以营销创新拓展企业市场 - 通过不断的技术创新,开发符合时代发展的应用软件,来支撑单位企业的系统运转,给企业带来新的生命力和竞争力。
- 了解更多
- 以技术创新提升企业竞争力
-
- 智慧医疗
- 医院全媒体数字门户平台建设方案 打造医院智慧门户综合服务平台
- 信创改造整体解决方案 积极推荐国产化适配,赋能各行业信创体系建设
- 智慧医院门户网站系统 建设专业的医患交流平台
- 集约化医院站群管理系统 应用于卫健委或大型医院集团建立医疗信息数据门户网站群
- 医联体预约平台小程序
- 掌上公开系统
- 问卷调查系统
- 招聘系统
- 在线门诊预约系统
- 财务报销预约系统
-
- 新闻资讯
- 为政府事业单位、医院和企业提供信息化建设,软件开发、APP开发、小程序系统开发制作、 门户网站建设、商城系统开发、企业ERP管理系统开发。
- 了解更多
-
- 联科动态
- 科技赋能 重塑未来医疗——联科科技参与2024华东医院信息网络大会 近年来,我国医疗行业的信息化进程实现了显著的飞跃,信息化已成为推动医疗行业发展的重...
- 联科生产管理系统:降本增效,提升质量,缩短周期
- 案例 | 联科科技携手乐清市第三人民医院,官方网站全新升级上线
- 案例 | 联科科技携手苍南县人民医院官方网站全新升级上线
- 联科科技深度观摩CHIMA 2024:洞悉医疗信息化新潮,共绘智慧医疗蓝图
- 信创资讯
- 哈!让医院信息科人员也肉疼的信创改造 最近一段时间都在给医院做数字门户网站系统的信创改造,在计划或项目实施过程中,总是能...
- 信创产业迎国产替代潮
- 等保二级、三级自查表,建议收藏!
- 《2023新一代数字办公白皮书》重磅发布!
- “两会”前看2023年信创产业发展新趋势!
-
- 缔造一个
员工幸福、客户满意的服务平台 - 秉承“技术引领未来,服务创造价值”的核心理念,联科科技不断探索新技术、新应用,在云计算、大数据、人工智能等创新技术领域持续深耕,为客户提供更加智能化、个性化的解决方案。
- 了解更多
- 缔造一个
-
-

-
温州市联科科技有限公司
联科科技成立于2002年,集二十多年为众多医院、教育、政务、院校、集团、企业等机构服务的经验,在信息化、数字化领域不断创新与发展,专注于全媒体数字门户网站平台建设、互联网应用系统开发和运营管理系统开发,为客户构建专业的综合服务运营平台。
-


 智慧医院
智慧医院
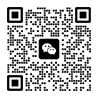
 智慧早教
智慧早教
 数字政务
数字政务
 企业网站
企业网站
 企业管理
企业管理
 小程序&APP
小程序&APP